Slide Menu iOS.
Para poder crear un slide menu en necesario importar la libreria SWRevealViewController
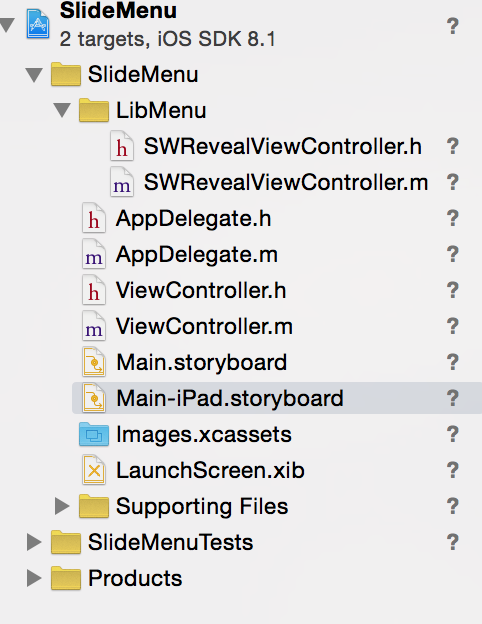
1.- Creamos un grupo en nuestro proyecto y copiaremos los siguientes archivos SWRevealViewController.h y SWRevealViewController.m dentro de nuestro proyecto.

2.- Creamos nuestro StoryBoard tanto para iPhone como para iPad
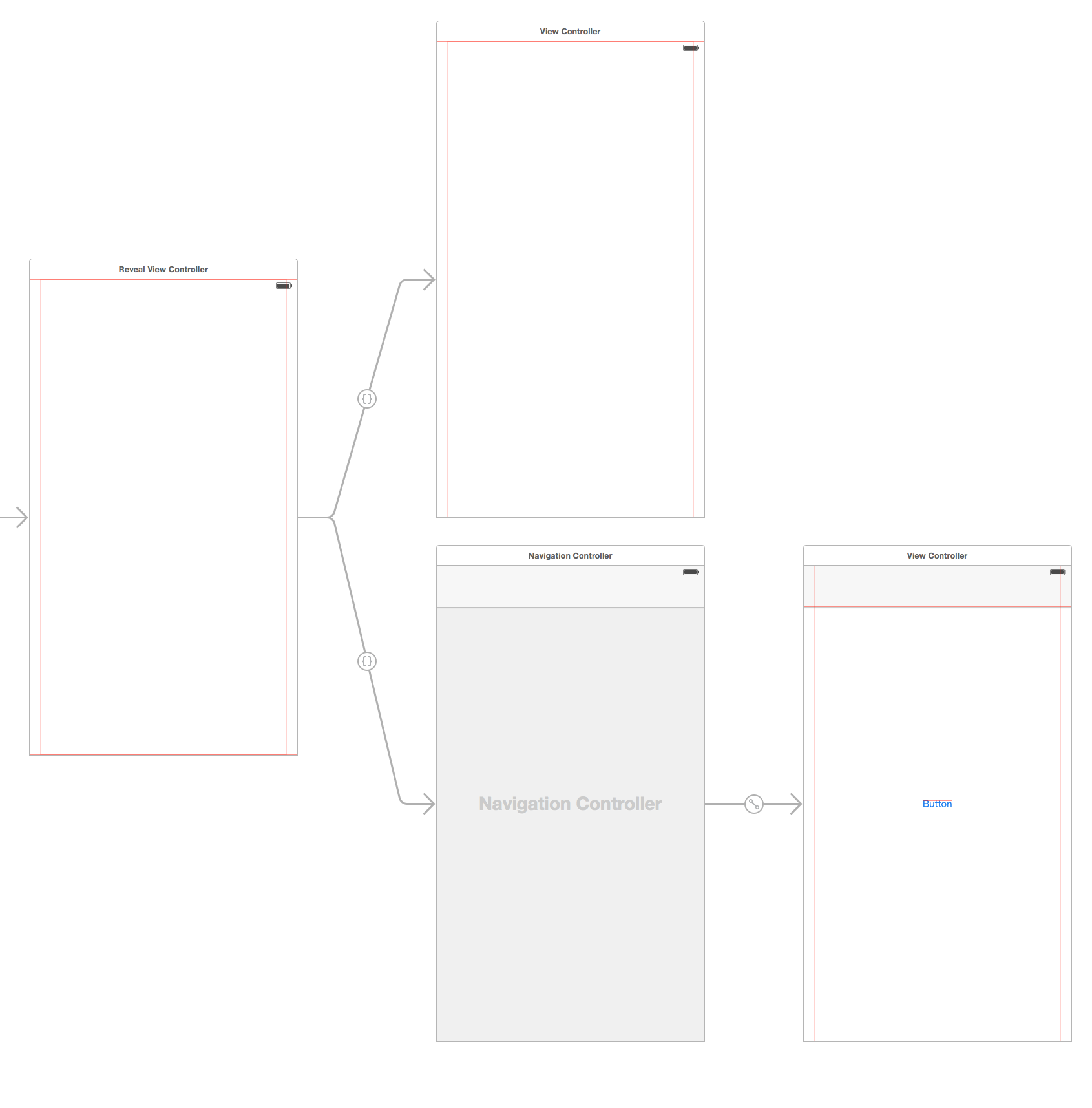
3.- Para poder que el slide menu se puede integrar a nuesta app. el StoryBoard debe estar configurado de una forma especifica la cual es:
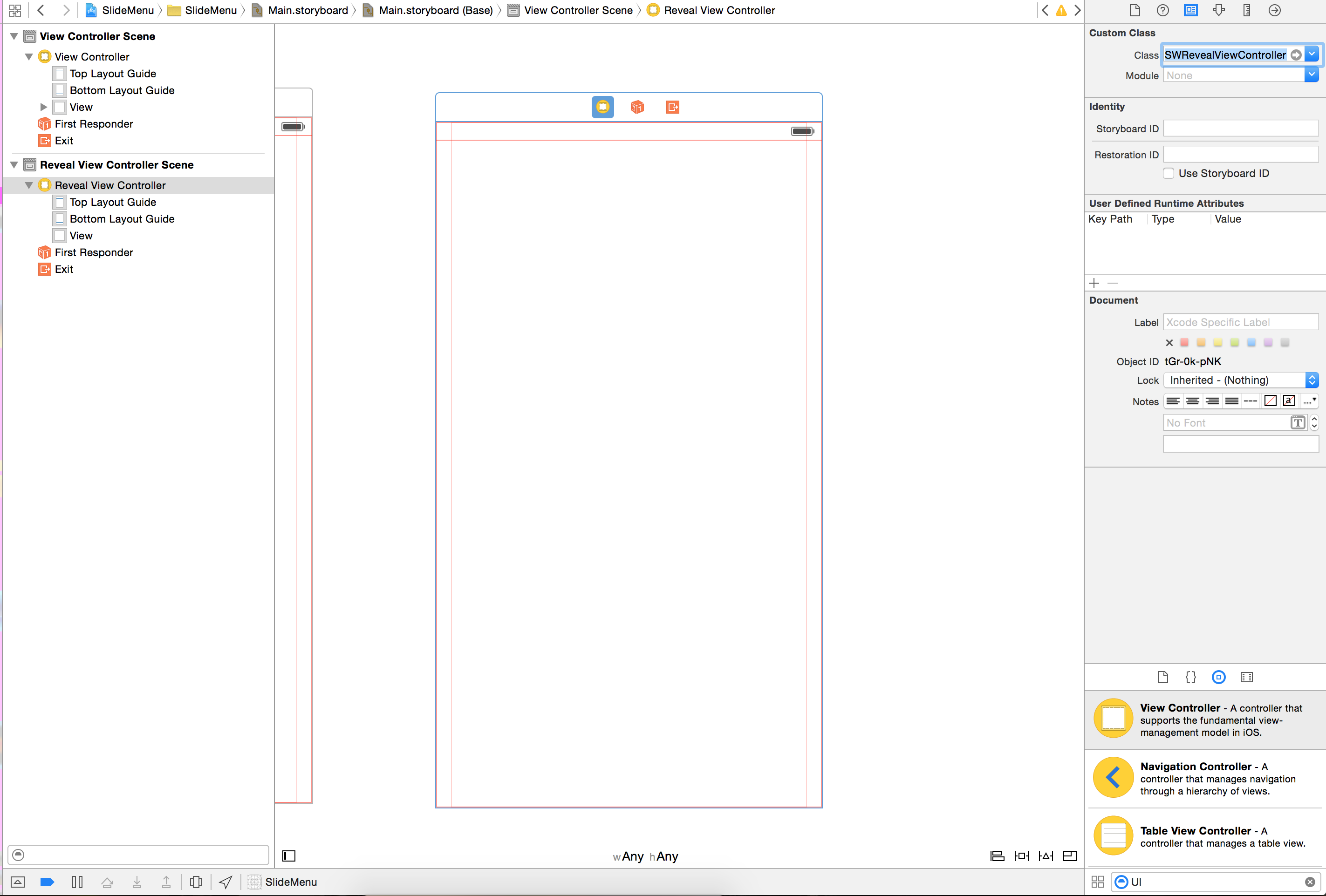
- Se debe crear un ViewController haciendo referencia a la clase SWRevealViewController

Importante: Este ViewController debe ser el principal (is initial View Controller)
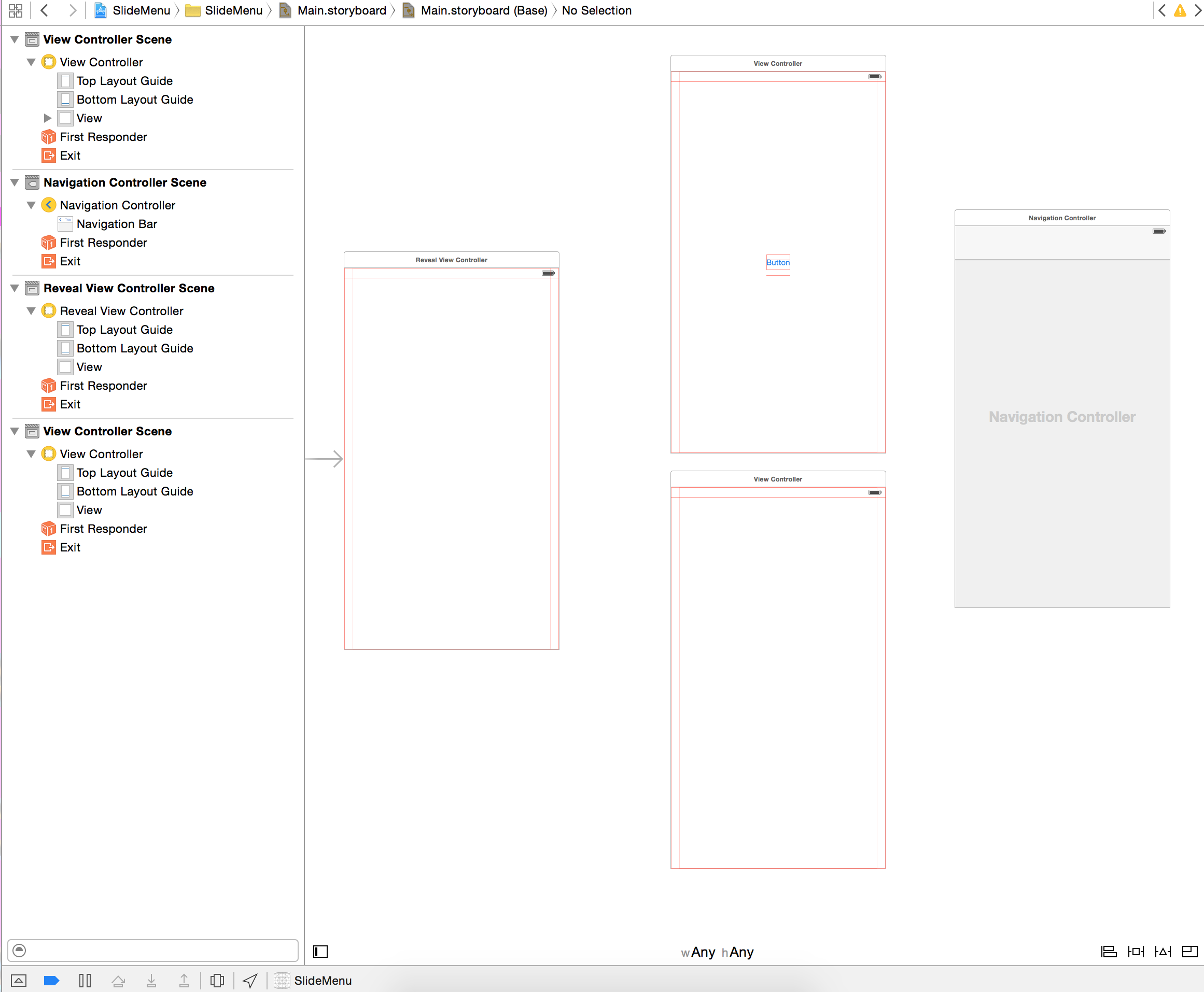
4.- Se deben agregar un nuevo ViewController y un NavigationController a nuesto StoryBoard

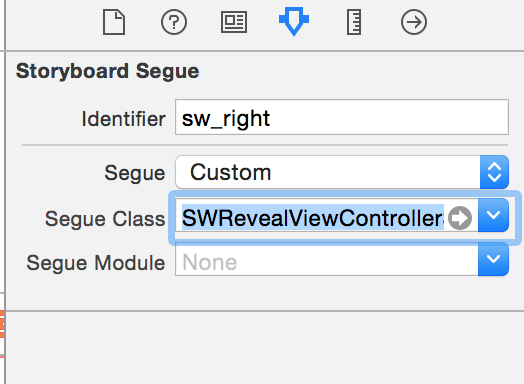
5.- Creamos el Segue entre nuestro view controller inicial el view controller que hemos agregado. Es importante que ese Segue que hemos creado la clase debe ser SWRevealViewControllerSegueSetController de tipo Custom y con identifier sw_right (Menu derecho)

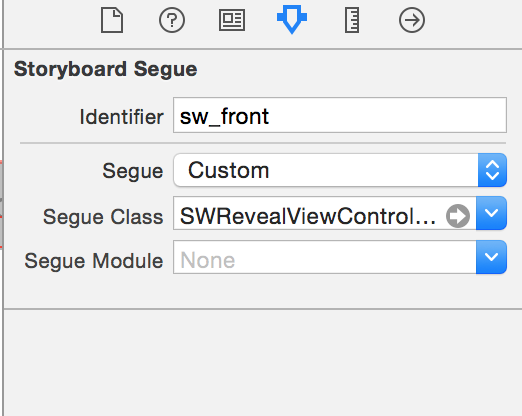
6.- Luego creamos otro Segue que va de nuestro view controller inical al Navigation Controller. La clase debe ser SWRevealViewControllerSegueSetController tipo Custom y con Identifier sw_front

7.- Luego creo el Segue entre el Navigation Controller y mi View Controller donde esta la vista con la informacion que voy a presentar al usuario.

Esta es la configuracion que se hace par colocar un menu derecho
Ya teniendo todo esto vamos al viewDidLoad de nuestro controlador y seteamos nuestro icono en el Navigation Bar de nuestra app.
Lo primero que creasmo es nuestro Botton de la siguiente manera:
UIButton *configButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 25, self.navigationController.navigationBar.frame.size.height - 20)];
Aqui creamos nuestro Botton seteandole la posision dentro del Navigation Bar.
Le colocamos un color de fondo y una imagen.
[configButton setBackgroundColor:[UIColor blackColor]];
[configButton setBackgroundImage:[UIImage imageNamed:@"icon_setting.png"] forState:UIControlStateNormal];
Seteamos el boton del lado derecho de nuesta Navigation Bar.
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:configButton];
Ahora le vamos a especificar el target y el selector para que al momento de hacer tap sobre este boton se vea el menu que creamos en el StoryBoard
[configButton addTarget:self.revealViewController action:@selector( rightRevealToggle: ) forControlEvents:UIControlEventTouchUpInside];
Importante: Para poder hacer esto es necesario realizar el import de la libreria SWRevealViewController de la siguente manera:
#import "SWRevealViewController.h"
Si quieres setear el ancho del menu, agregamos la siguiente linea.
self.revealViewController.rightViewRevealWidth = 100;
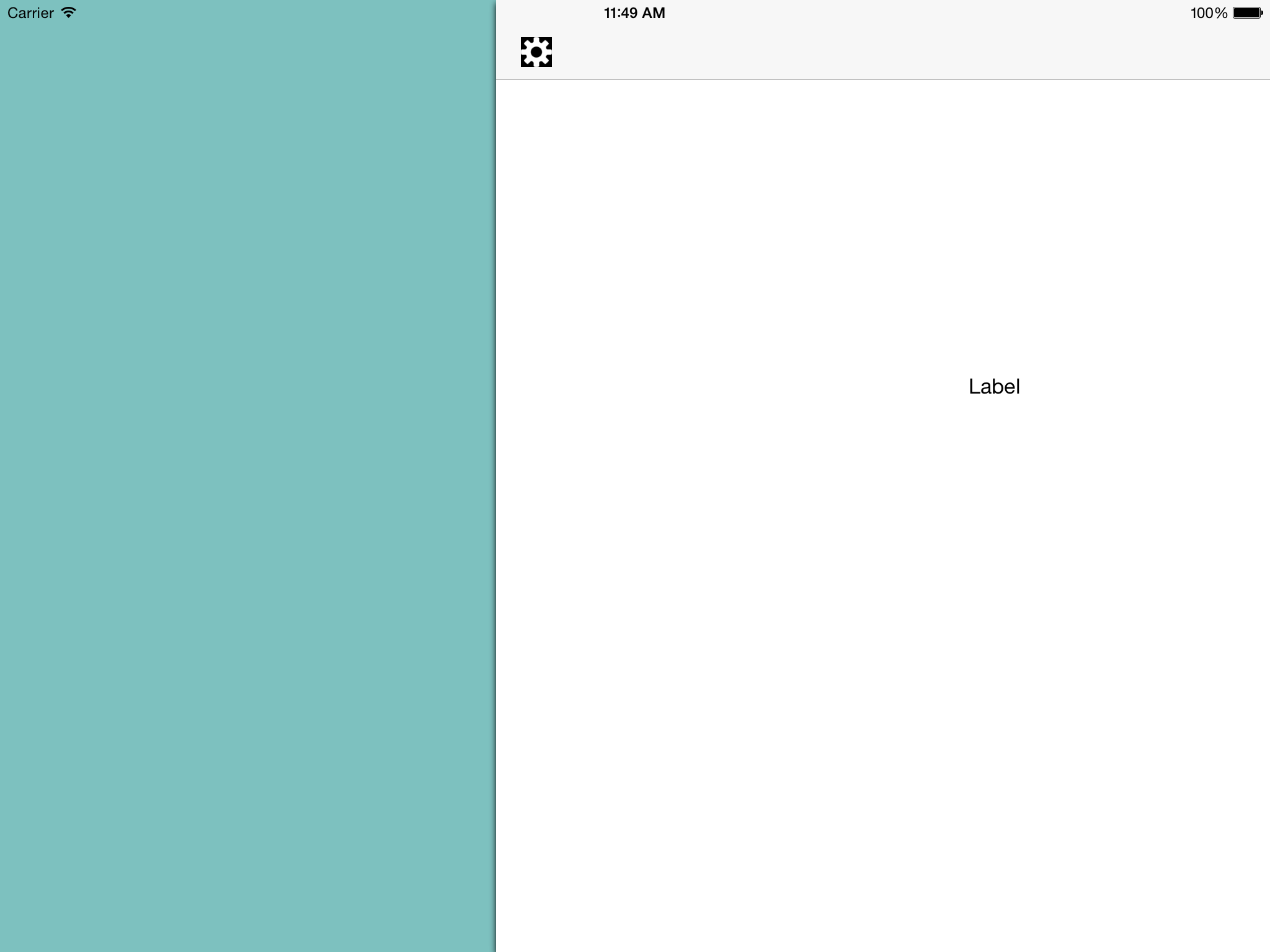
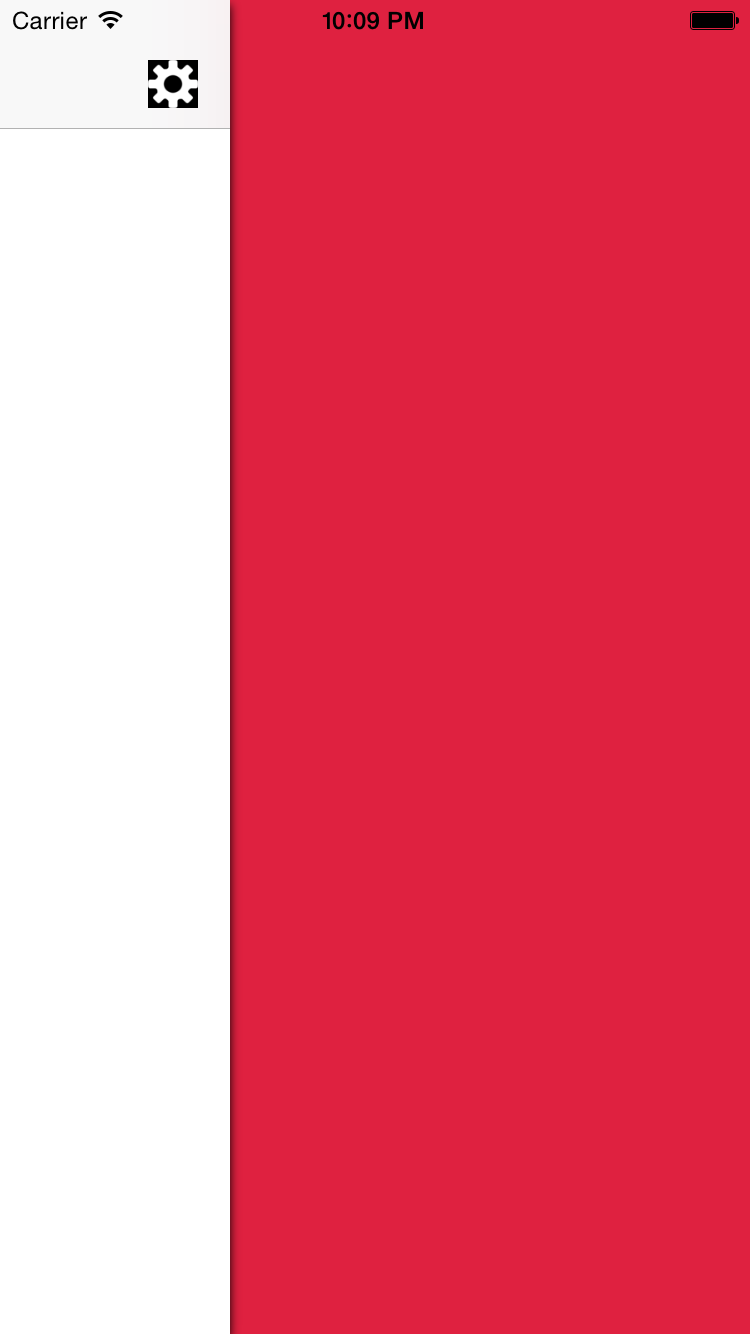
Ejecutamos y este es e resultado.

Important
Si se quiere agregar el gesto para que puedas ver el menu, solo necesitas agregar esta linea de código.
[self.view addGestureRecognizer:self.revealViewController.panGestureRecognizer];
iPAD